Features you're used to from Feast
- Clean and simple widgetized home page for a flexible layout
- Make it your own with the typography and color Customizer options
- Header image will display at whatever size you upload it at
- Flexible grid archive options in Customizer
- Strategic areas for ads and opt-ins: before header, inside header, primary sidebar, secondary sidebar, after entry widget, footer widgets
- Built-in Featured Posts widget with flexible options
- Clean color scheme to highlight your branding & photos
- HTML5 Markup + Mobile Responsive
- Landing page template (full-width template)
- Styled social icons, subscribe widget, contact form, and comment form
New in Seasoned Pro (2018)
- Recipe Index with flexible widgets for categories drop-down, search, Visual Category Index, and featured posts by category
- Condensed header and floating styled responsive drop down menu
- Engineered with performance in mind. Your SEO auditor is going to LOVE this theme!
- One-click plugin install: we love you enough to save you half an hour of messing with plugins!

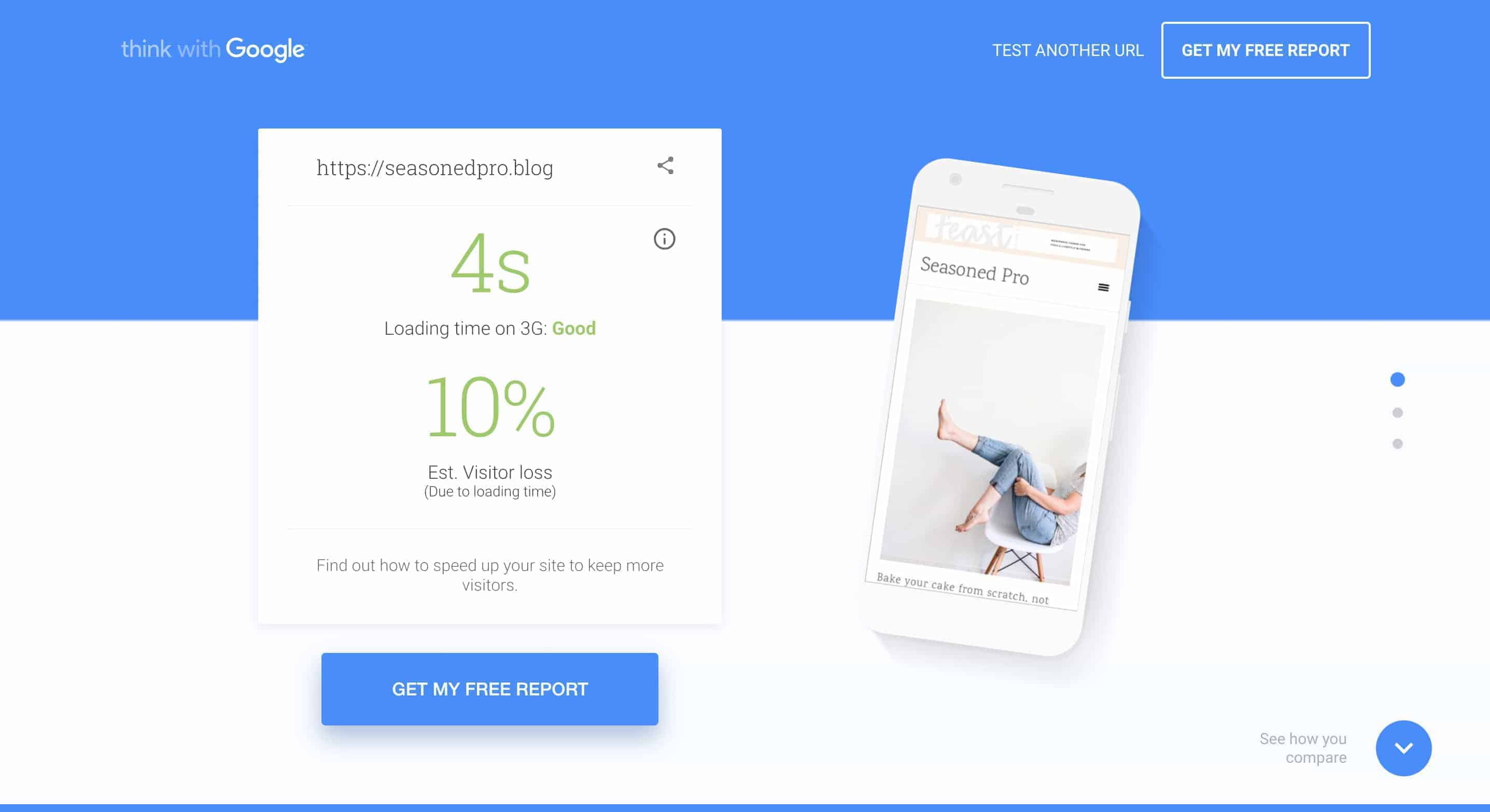
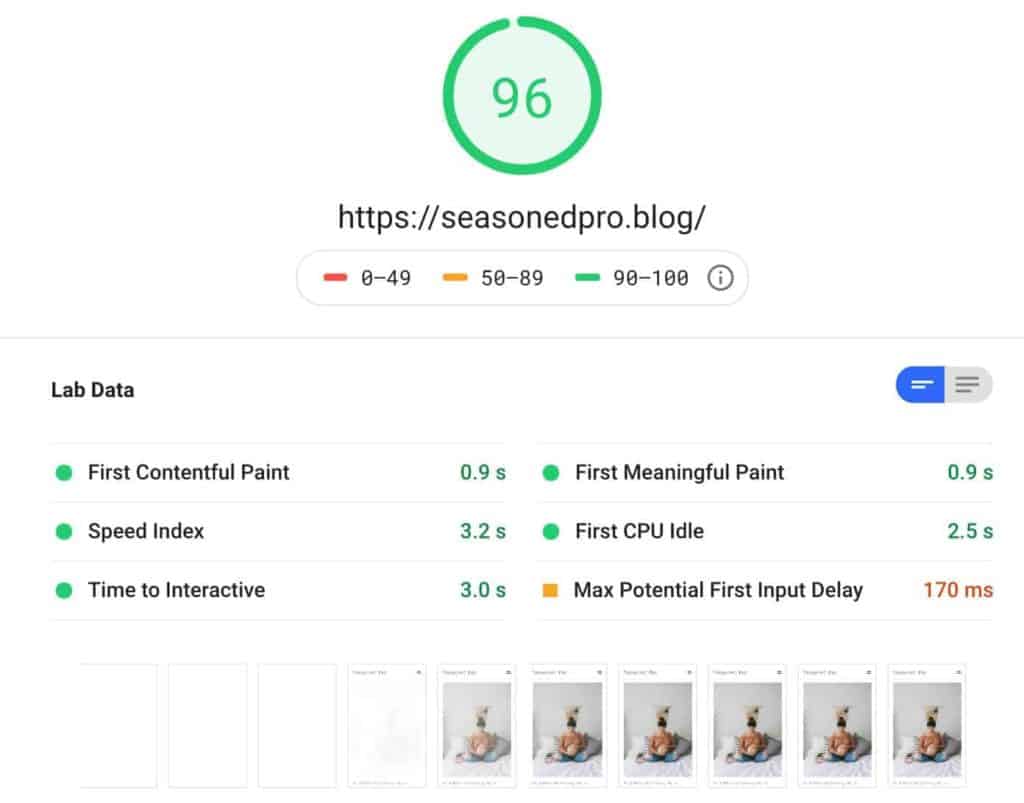
Pagespeed
We know pagespeed is critical for users and search engines, which is why we're always updating Seasoned Pro to be as fast as possible.

We've fine-tuned the theme as much as we can, and you'll want to use WP Rocket and the Feast Plugin to squeeze as much juice as possible from your setup.
What else will I need to make this theme work?
Need managed hosting? We're big fans of BigScoots!
While not required to make the theme work at its basic level, we recommend the following plugins for full functionality:
Hosting
See our hosting recommendations on FeastDesignCo.com
What size should my logo be?
We recommend a header size of 360 x 100 pixels and you can upload your logo in the Customizer. This was updated in 2018 as we moved from a focus on retina images for desktop-first design, to a focus pagespeed and user experience for mobile devices.
As of 2018, roughly 80% of all traffic to food blogs are on mobile devices. This means that you should avoid loading oversized images, which not only slow page loading speed but also consume unnecessary bandwidth. Another compelling reason for smaller header images is that search engines prefer to have your actual page content display above the fold, for a better user experience.
How big should my post images be?
See our image optimization guide on feastdesignco.com
How does the "Read More" button work?
If you are using excerpts on the archive pages, blog page, or in the Featured Posts widget, a "Read More" button will automatically appear for you. You can also use the MORE tag to insert the button when displaying full content.
Update: We no longer recommend or support using the read more tag.
What recipe plugin do you recommend?
I'm glad you asked! Sure, you need a plugin that will make your recipes look great and get attention from Google, but we think you also need a simple, streamlined solution.
We recommend WP Recipe Maker! Check it out and thank us later!
What if I have more questions? How can I get support?
We have a dedicated support team to help you get your theme set up. Check out our helpful tutorials or submit a support ticket if you need additional assistance.
Can you install and customize it for me?
Absolutely! Check out our Done For You services for more details.
This page contains affiliate links. Your clicks and purchases help support Feast at no extra charge to you. We only recommend products that we're madly in love with.
